Documentation
¶
Documentation
¶
Overview ¶
Package openvg is a wrapper to a C library of high-level 2D graphics operations built on OpenVG 1.1
The typical "hello world" program looks like this:
package main
import (
"bufio"
"github.com/ajstarks/openvg"
"os"
)
func main() {
width, height := openvg.Init() // OpenGL, etc initialization
w2 := openvg.VGfloat(width / 2)
h2 := openvg.VGfloat(height / 2)
w := openvg.VGfloat(width)
openvg.Start(width, height) // Start the picture
openvg.BackgroundColor("black") // Black background
openvg.FillRGB(44, 100, 232, 1) // Big blue marble
openvg.Circle(w2, 0, w) // The "world"
openvg.FillColor("rgb(100,255,123)") // White text
openvg.TextMid(w2, h2, "hello, world", "serif", width/10) // Greetings
openvg.End() // End the picture
bufio.NewReader(os.Stdin).ReadBytes('\n') // Pause until [RETURN]
openvg.Finish() // Graphics cleanup
}
Functions ¶
The Init function provides the necessary graphics subsystem initialization and the dimensions of the whole canvas. The Init() call must be paired with a corresponding Finish() call, which performs an orderly shutdown.
Typically a "drawing" begins with the Start() call, and ends with End(). A program can have an arbitrary set of Start()/End() pairs.
The coordinate system uses float64 coordinates, with the origin at the lower left, with x increasing to the right, and y increasing upwards.
Currently, the library provides no mouse or keyboard events, other than those provided by the base operating system. It is typical to pause for user input between drawings by reading standard input.
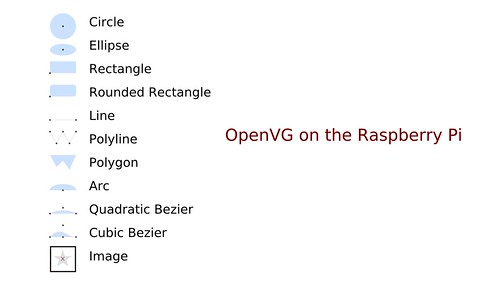
The library's functionally includes shapes, attributes, transformations, text, images, and convenince functions. Shape functions include Polygon, Polyline, Cbezier, Qbezier, Rect, Roundrect, Line, Elipse, Circle, and Arc. Transformation functions are: Translate, Rotate, Shear, and Scale. For displaying and measuring text: Text, TextMid, TextEnd, and TextWidth. The attribute functions are StrokeColor, StrokeRGB, StrokeWidth, and FillRGB, FillColor, FillLinearGradient, and FillRadialGradient. Colors are specfied with RGB triples (0-255) with alpha values (0.0-1.0), or named colors as specified by the SVG standard.
Convenience functions are used to set the Background color, start the drawing with a background color, and save the raster to a file. The input terminal may be set/restored to/from raw and cooked mode.
Package openvg is a high-level 2D vector graphics library built on OpenVG
Index ¶
- func Arc(x, y, w, h, sa, aext VGfloat)
- func AreaClear(x, y, w, h int)
- func Background(r, g, b uint8)
- func BackgroundColor(s string, alpha ...VGfloat)
- func BackgroundRGB(r, g, b uint8, alpha VGfloat)
- func Cbezier(sx, sy, cx, cy, px, py, ex, ey VGfloat)
- func Circle(x, y, d VGfloat)
- func ClipEnd()
- func ClipRect(x, y, w, h int)
- func Ellipse(x, y, w, h VGfloat)
- func End()
- func FillColor(s string, alpha ...VGfloat)
- func FillLinearGradient(x1, y1, x2, y2 VGfloat, ramp []Offcolor)
- func FillRGB(r, g, b uint8, alpha VGfloat)
- func FillRadialGradient(cx, cy, fx, fy, radius VGfloat, ramp []Offcolor)
- func Finish()
- func Image(x, y VGfloat, w, h int, s string)
- func Img(x, y VGfloat, im image.Image)
- func Init() (int, int)
- func InitWindowSize(x, y, w, h int)
- func Line(x1, y1, x2, y2 VGfloat)
- func Polygon(x, y []VGfloat)
- func Polyline(x, y []VGfloat)
- func Qbezier(sx, sy, cx, cy, ex, ey VGfloat)
- func RawTerm()
- func Rect(x, y, w, h VGfloat)
- func RestoreTerm()
- func Rotate(r VGfloat)
- func Roundrect(x, y, w, h, rw, rh VGfloat)
- func SaveEnd(filename string)
- func SaveTerm()
- func Scale(x, y VGfloat)
- func Shear(x, y VGfloat)
- func Start(w, h int, color ...uint8)
- func StartColor(w, h int, color string, alpha ...VGfloat)
- func StrokeColor(s string, alpha ...VGfloat)
- func StrokeRGB(r, g, b uint8, alpha VGfloat)
- func StrokeWidth(w VGfloat)
- func Text(x, y VGfloat, s string, font string, size int)
- func TextEnd(x, y VGfloat, s string, font string, size int)
- func TextMid(x, y VGfloat, s string, font string, size int)
- func Translate(x, y VGfloat)
- func WindowClear()
- func WindowOpacity(a uint)
- func WindowPosition(x, y int)
- type Offcolor
- type RGB
- type VGfloat
- type VGint
Constants ¶
This section is empty.
Variables ¶
This section is empty.
Functions ¶
func Arc ¶
func Arc(x, y, w, h, sa, aext VGfloat)
Arc draws an arc at (x,y) with dimensions (w,h). the arc starts at the angle sa, extended to aext
func AreaClear ¶
func AreaClear(x, y, w, h int)
AreaClear clears a given rectangle in window coordinates
func Background ¶
func Background(r, g, b uint8)
Background clears the screen with the specified solid background color using RGB triples
func BackgroundColor ¶
BackgroundColor sets the background color
func BackgroundRGB ¶
BackgroundRGB clears the screen with the specified background color using a RGBA quad
func Cbezier ¶
func Cbezier(sx, sy, cx, cy, px, py, ex, ey VGfloat)
Cbezier draws a cubic bezier curve with extrema (sx, sy) and (ex, ey). Control points at (cx, cy) and (px, py)
func ClipRect ¶
func ClipRect(x, y, w, h int)
ClipRect limits the drawing area to specified rectangle
func Ellipse ¶
func Ellipse(x, y, w, h VGfloat)
Ellipse draws an ellipse at (x,y) with dimensions (w,h)
func FillColor ¶
FillColor sets the fill color using names to specify the color, optionally applying alpha.
func FillLinearGradient ¶
FillLinearGradient sets up a linear gradient between (x1,y2) and (x2, y2) using the specified offsets and colors in ramp
func FillRadialGradient ¶
FillRadialGradient sets up a radial gradient centered at (cx, cy), radius r, with a focal point at (fx, fy) using the specified offsets and colors in ramp
func Image ¶
Image places the named image at (x,y) with dimensions (w,h) the specified derived image dimensions override the native ones.
func InitWindowSize ¶
func InitWindowSize(x, y, w, h int)
InitWidowSize initialized the graphics subsystem with specified dimensions
func Qbezier ¶
func Qbezier(sx, sy, cx, cy, ex, ey VGfloat)
Qbezier draws a quadratic bezier curve with extrema (sx, sy) and (ex, ey) Control points are at (cx, cy)
func Roundrect ¶
func Roundrect(x, y, w, h, rw, rh VGfloat)
Roundrect draws a rounded rectangle at (x,y) with dimesions (w,h). the corner radii are at (rw, rh)
func StartColor ¶
StartColor begins the picture with the specified color background
func StrokeColor ¶
StrokeColor sets the fill color using names to specify the color, optionally applying alpha.
func WindowClear ¶
func WindowClear()
WindowClear clears the window to previously set background color
Types ¶
type Offcolor ¶
Offcolor defines the offset, color and alpha values used in gradients the Offset ranges from 0..1, colors as RGB triples, alpha ranges from 0..1
type RGB ¶
type RGB struct {
Red, Green, Blue uint8
}
RGB defines the red, green, blue triple that makes up colors.
func Colorlookup ¶
Colorlookup returns a RGB triple corresponding to the named color, or "rgb(r,g,b)" string. On error, return black.
 Directories
¶
Directories
¶
| Path | Synopsis |
|---|---|
|
go-client
|
|
|
bubtrail
bubtrail draws a randmonized trail of bubbles
|
bubtrail draws a randmonized trail of bubbles |
|
chars
first OpenVG program
|
first OpenVG program |
|
clip
clip: test rectangular clipping
|
clip: test rectangular clipping |
|
clock
clock
|
clock |
|
colortab
colortab -- make a color/code placemat
|
colortab -- make a color/code placemat |
|
hellovg
first OpenVG program
|
first OpenVG program |
|
hgrad
first OpenVG program, with gradients
|
first OpenVG program, with gradients |
|
picshow
picshow: show pictures
|
picshow: show pictures |
|
planets
planets: an exploration of scale
|
planets: an exploration of scale |
|
randcircle
randcircle -- random circles
|
randcircle -- random circles |
|
raspi
raspberry pi self-portrait
|
raspberry pi self-portrait |
|
shapedemo
shapedemo demonstrates the OpenVG library
|
shapedemo demonstrates the OpenVG library |
|
splash
splash: show a splash screen image suggested by Mike Kazantsev
|
splash: show a splash screen image suggested by Mike Kazantsev |
|
twh
twh: time, weather, headlines
|
twh: time, weather, headlines |
|
vgplot
vgplot -- plot data (a stream of x,y coordinates)
|
vgplot -- plot data (a stream of x,y coordinates) |
|
raw2png - convert RGBA bytes to PNG
|
raw2png - convert RGBA bytes to PNG |