Documentation
¶
Documentation
¶
Overview ¶
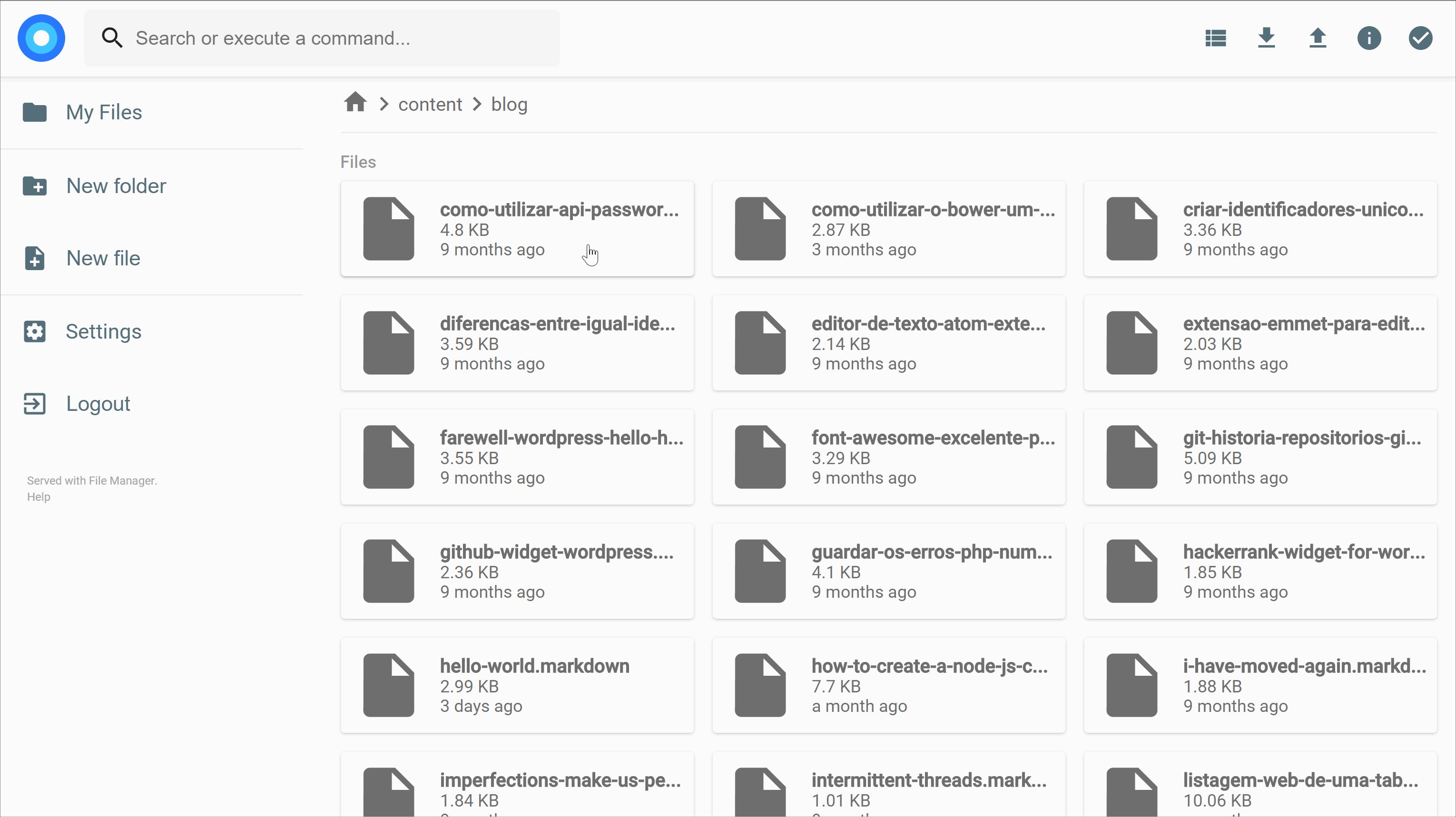
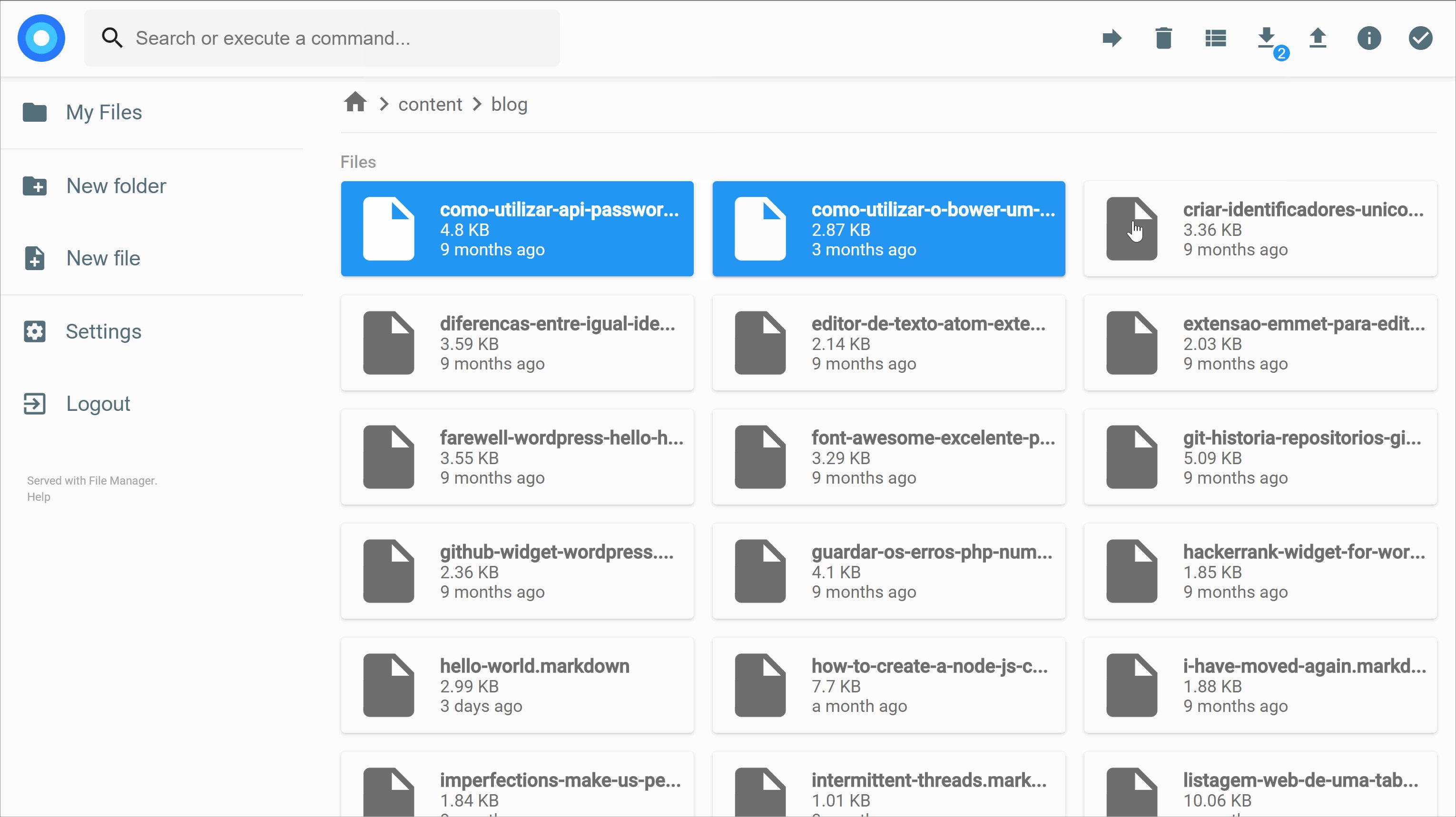
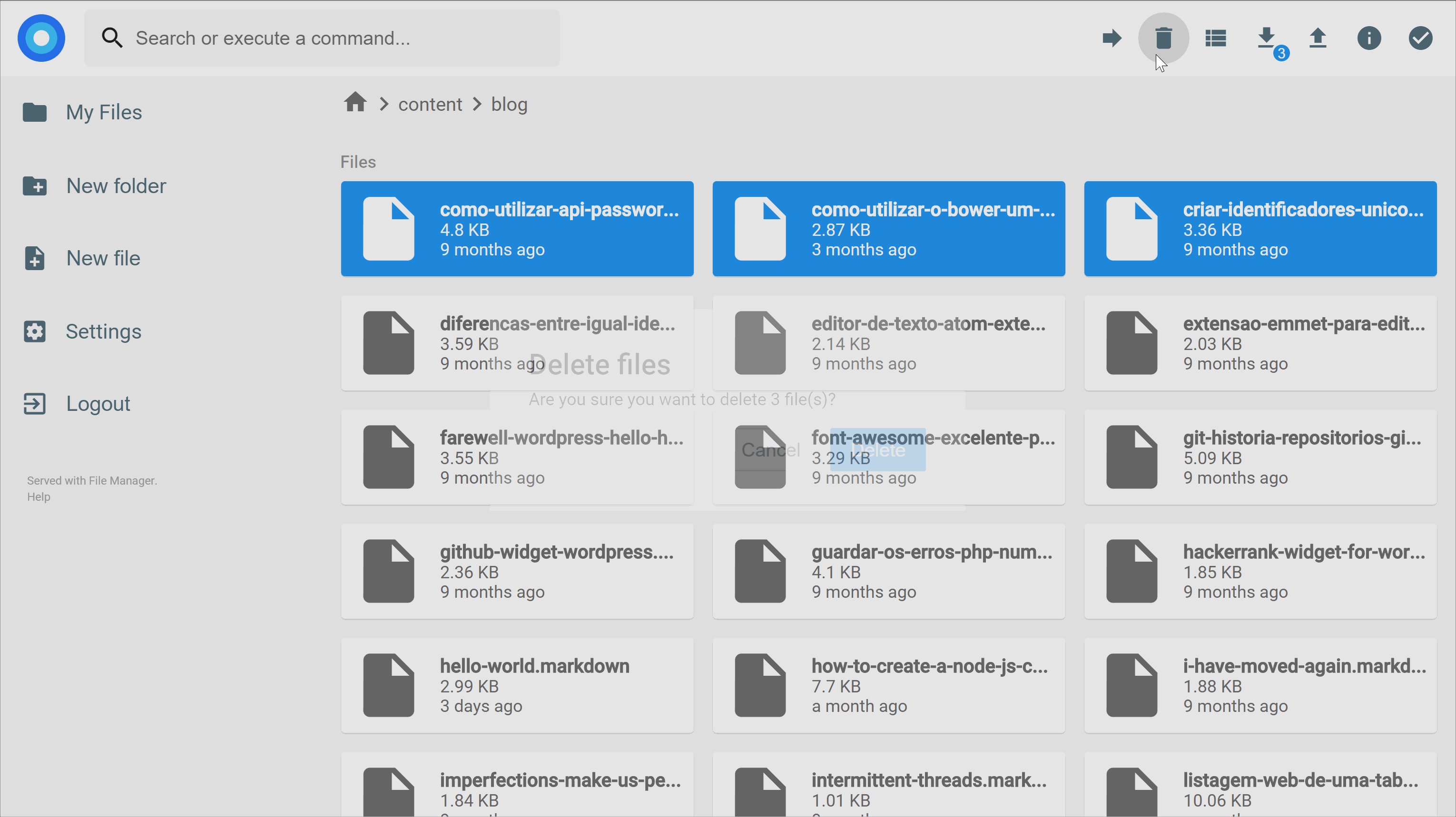
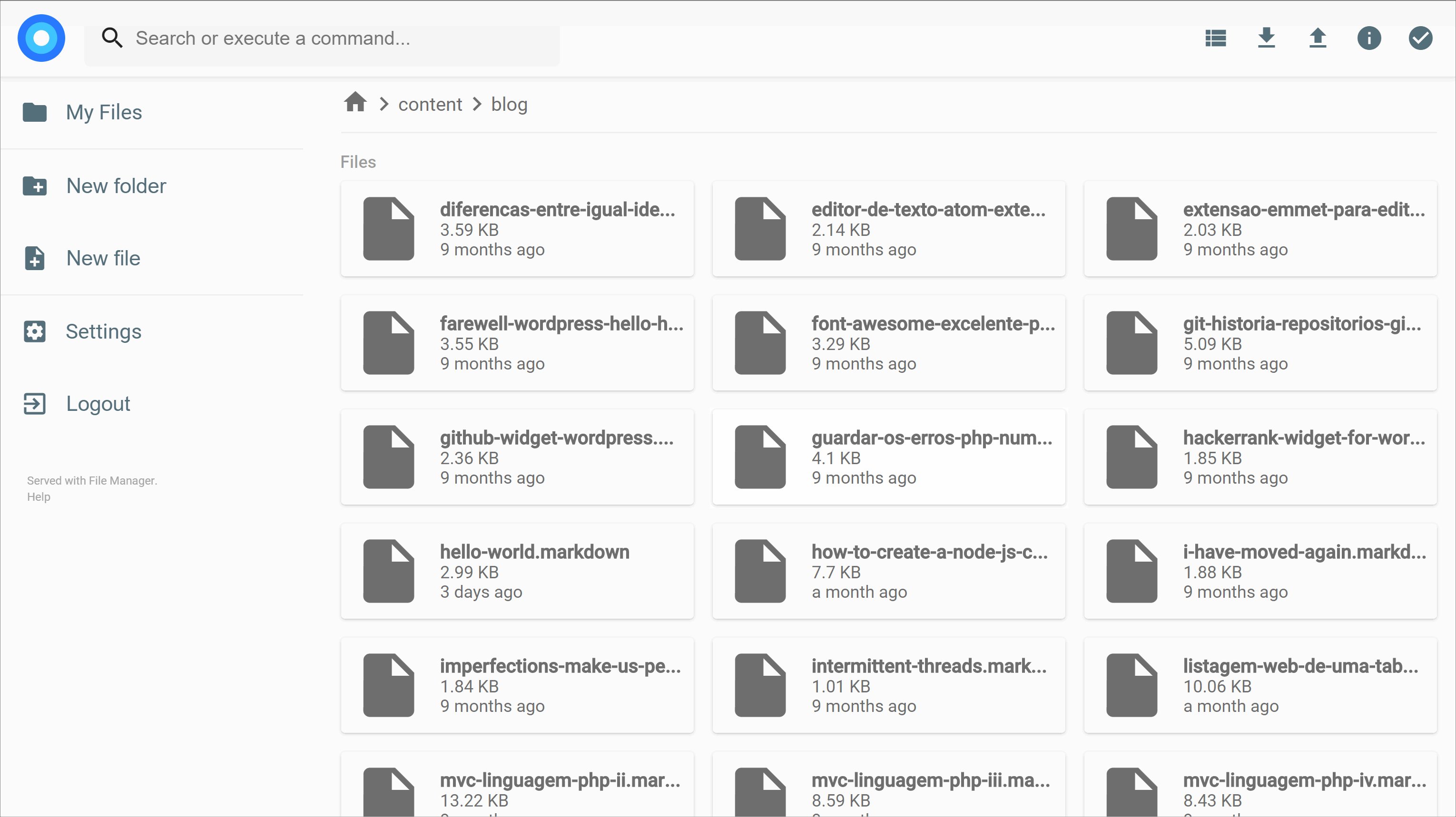
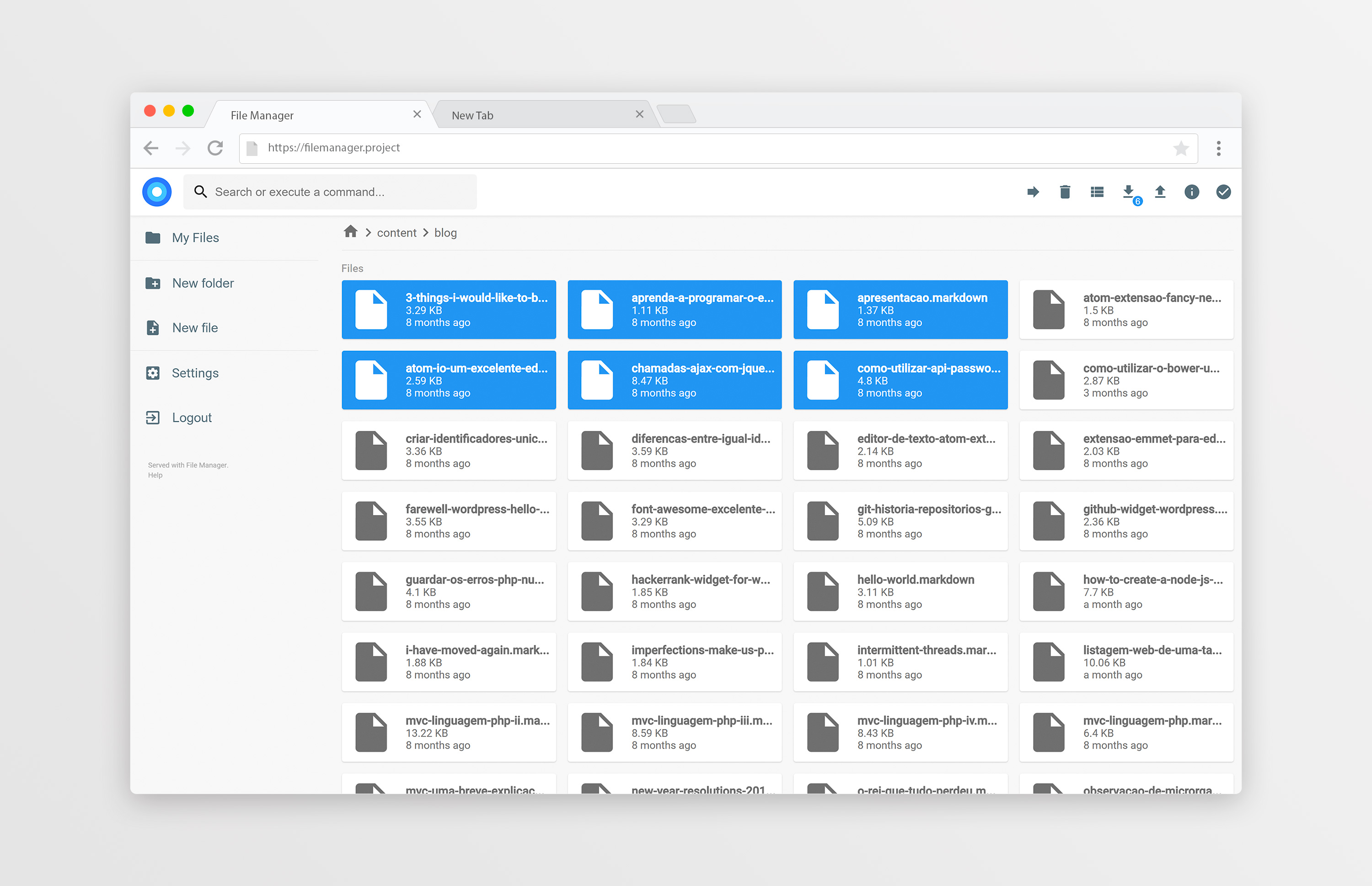
Package filemanager provides a web interface to access your files wherever you are. To use this package as a middleware for your app, you'll need to create a filemanager instance:
m, err := filemanager.New(database, user)
Where 'user' contains the default options for new users. You can just use 'filemanager.DefaultUser' or create yourself a default user:
m, err := filemanager.New(database, filemanager.User{
Admin: false,
AllowCommands: false,
AllowEdit: true,
AllowNew: true,
Commands: []string{
"git",
},
Rules: []*filemanager.Rule{},
CSS: "",
FileSystem: webdav.Dir("/path/to/files"),
})
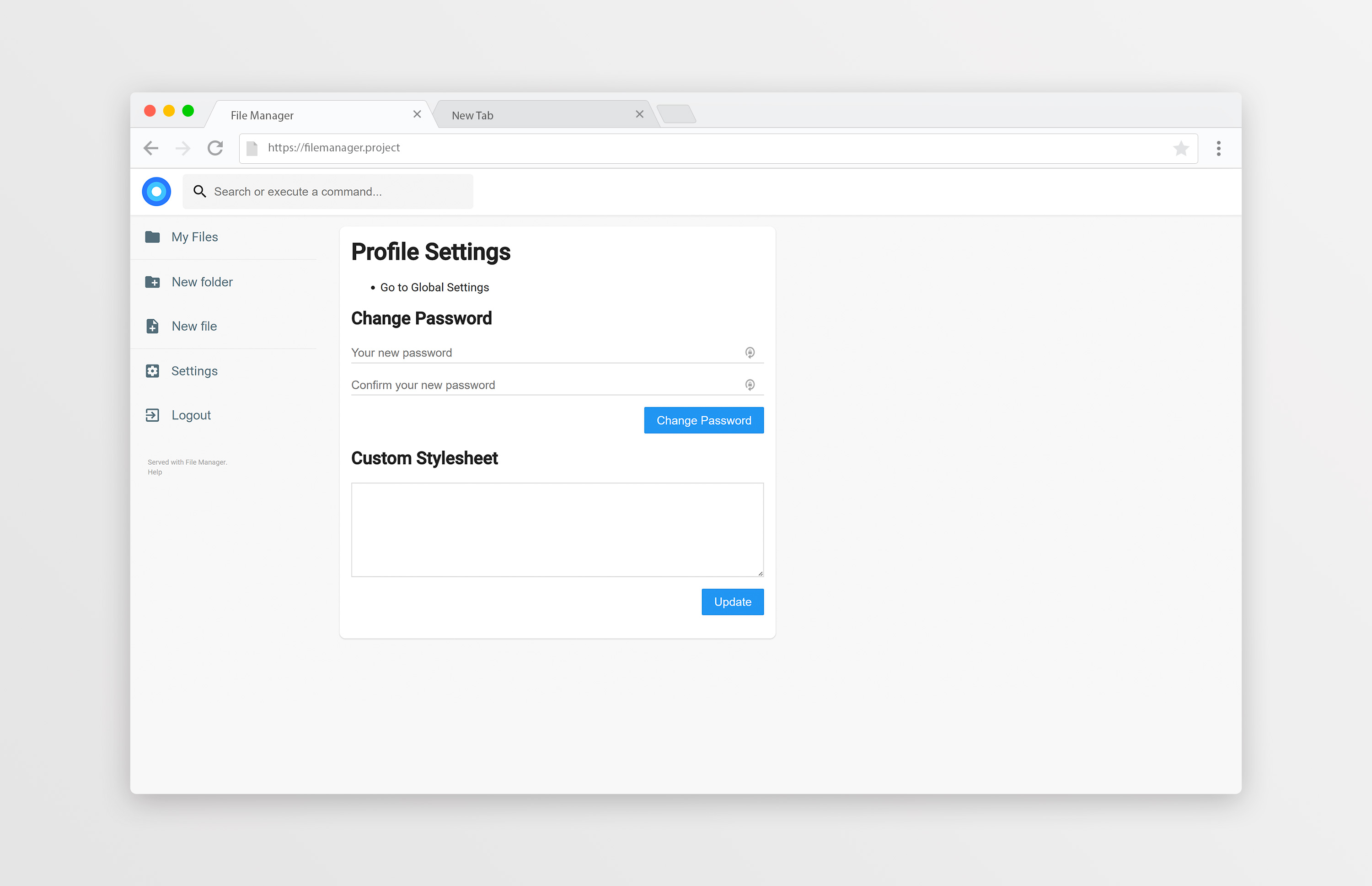
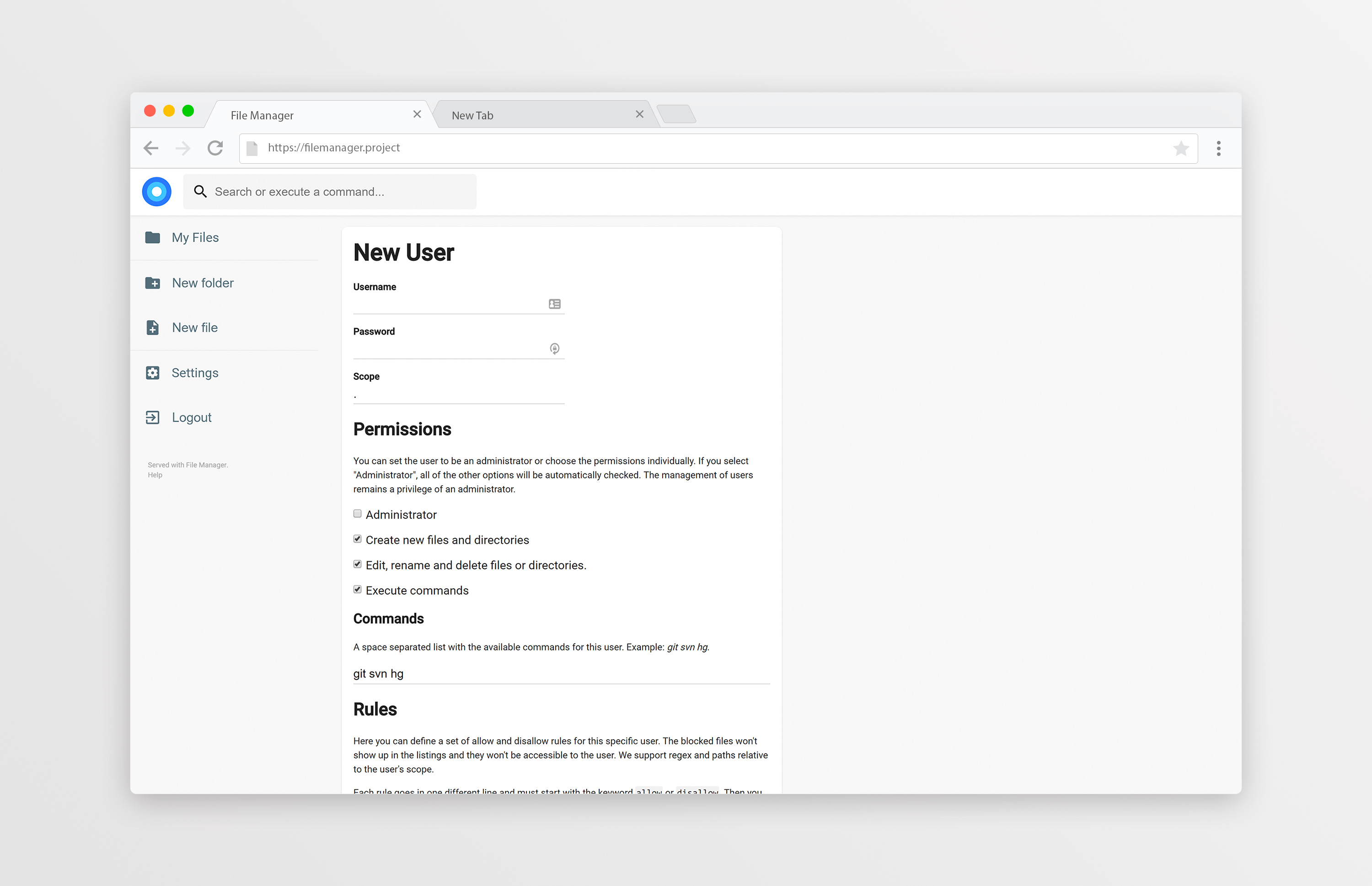
The credentials for the first user are always 'admin' for both the user and the password, and they can be changed later through the settings. The first user is always an Admin and has all of the permissions set to 'true'.
Then, you should set the Prefix URL and the Base URL, using the following functions:
m.SetBaseURL("/")
m.SetPrefixURL("/")
The Prefix URL is a part of the path that is already stripped from the r.URL.Path variable before the request arrives to File Manager's handler. This is a function that will rarely be used. You can see one example on Caddy filemanager plugin.
The Base URL is the URL path where you want File Manager to be available in. If you want to be available at the root path, you should call:
m.SetBaseURL("/")
But if you want to access it at '/admin', you would call:
m.SetBaseURL("/admin")
Now, that you already have a File Manager instance created, you just need to add it to your handlers using m.ServeHTTP which is compatible to http.Handler. We also have a m.ServeWithErrorsHTTP that returns the status code and an error.
One simple implementation for this, at port 80, in the root of the domain, would be:
http.ListenAndServe(":80", m)
Index ¶
- Variables
- type Command
- type FileManager
- func (m *FileManager) RegisterEventType(name string) error
- func (m *FileManager) RegisterPermission(name string, value bool) error
- func (m *FileManager) RegisterPlugin(name string, plugin Plugin) error
- func (m FileManager) RootURL() string
- func (m FileManager) Runner(event string, path string) error
- func (m *FileManager) ServeHTTP(w http.ResponseWriter, r *http.Request)
- func (m *FileManager) SetBaseURL(url string)
- func (m *FileManager) SetPrefixURL(url string)
- type Plugin
- type Regexp
- type RequestContext
- type Rule
- type User
Constants ¶
This section is empty.
Variables ¶
var DefaultUser = User{ AllowCommands: true, AllowEdit: true, AllowNew: true, Permissions: map[string]bool{}, Commands: []string{}, Rules: []*Rule{}, CSS: "", Admin: true, FileSystem: dir.Dir("."), }
DefaultUser is used on New, when no 'base' user is provided.
Functions ¶
This section is empty.
Types ¶
type Command ¶
type Command func(r *http.Request, m *FileManager, u *User) error
Command is a command function.
type FileManager ¶
type FileManager struct {
// PrefixURL is a part of the URL that is already trimmed from the request URL before it
// arrives to our handlers. It may be useful when using File Manager as a middleware
// such as in caddy-filemanager plugin. It is only useful in certain situations.
PrefixURL string
// BaseURL is the path where the GUI will be accessible. It musn't end with
// a trailing slash and mustn't contain PrefixURL, if set. It shouldn't be
// edited directly. Use SetBaseURL.
BaseURL string
// The Default User needed to build the New User page.
DefaultUser *User
// Users is a map with the different configurations for each user.
Users map[string]*User
// A map of events to a slice of commands.
Commands map[string][]string
// The plugins that have been plugged in.
Plugins map[string]Plugin
// contains filtered or unexported fields
}
FileManager is a file manager instance. It should be creating using the 'New' function and not directly.
func New ¶
func New(database string, base User) (*FileManager, error)
New creates a new File Manager instance. If 'database' file already exists, it will load the users from there. Otherwise, a new user will be created using the 'base' variable. The 'base' User should not have the Password field hashed.
func (*FileManager) RegisterEventType ¶
func (m *FileManager) RegisterEventType(name string) error
RegisterEventType registers a new event type which can be triggered using Runner function.
func (*FileManager) RegisterPermission ¶
func (m *FileManager) RegisterPermission(name string, value bool) error
RegisterPermission registers a new user permission and adds it to every user with it default's 'value'. If the user is an admin, it will be true.
func (*FileManager) RegisterPlugin ¶
func (m *FileManager) RegisterPlugin(name string, plugin Plugin) error
RegisterPlugin registers a plugin to a File Manager instance and loads its options from the database.
func (FileManager) RootURL ¶
func (m FileManager) RootURL() string
RootURL returns the actual URL where File Manager interface can be accessed.
func (FileManager) Runner ¶
func (m FileManager) Runner(event string, path string) error
Runner runs the commands for a certain event type.
func (*FileManager) ServeHTTP ¶
func (m *FileManager) ServeHTTP(w http.ResponseWriter, r *http.Request)
ServeHTTP determines if the request is for this plugin, and if all prerequisites are met. Compatible with http.Handler.
func (*FileManager) SetBaseURL ¶
func (m *FileManager) SetBaseURL(url string)
SetBaseURL updates the baseURL of a File Manager object.
func (*FileManager) SetPrefixURL ¶
func (m *FileManager) SetPrefixURL(url string)
SetPrefixURL updates the prefixURL of a File Manager object.
type Plugin ¶
type Plugin interface {
// The JavaScript that will be injected into the main page.
JavaScript() string
// If the Plugin returns (0, nil), the executation of File Manager will procced as usual.
// Otherwise it will stop.
BeforeAPI(c *RequestContext, w http.ResponseWriter, r *http.Request) (int, error)
AfterAPI(c *RequestContext, w http.ResponseWriter, r *http.Request) (int, error)
}
Plugin is a File Manager plugin.
type Regexp ¶
type Regexp struct {
Raw string `json:"raw"`
// contains filtered or unexported fields
}
Regexp is a regular expression wrapper around native regexp.
func (*Regexp) MatchString ¶
MatchString checks if this string matches the regular expression.
type RequestContext ¶
type RequestContext struct {
User *User
FM *FileManager
FI *file
// On API handlers, Router is the APi handler we want.
Router string
}
RequestContext contains the needed information to make handlers work.
type Rule ¶
type Rule struct {
// Regex indicates if this rule uses Regular Expressions or not.
Regex bool `json:"regex"`
// Allow indicates if this is an allow rule. Set 'false' to be a disallow rule.
Allow bool `json:"allow"`
// Path is the corresponding URL path for this rule.
Path string `json:"path"`
// Regexp is the regular expression. Only use this when 'Regex' was set to true.
Regexp *Regexp `json:"regexp"`
}
Rule is a dissalow/allow rule.
type User ¶
type User struct {
// ID is the required primary key with auto increment0
ID int `storm:"id,increment"`
// Username is the user username used to login.
Username string `json:"username" storm:"index,unique"`
// The hashed password. This never reaches the front-end because it's temporarily
// emptied during JSON marshall.
Password string `json:"password"`
// Tells if this user is an admin.
Admin bool `json:"admin"`
// FileSystem is the virtual file system the user has access.
FileSystem dir.Dir `json:"filesystem"`
// Rules is an array of access and deny rules.
Rules []*Rule `json:"rules"`
// Custom styles for this user.
CSS string `json:"css"`
// These indicate if the user can perform certain actions.
AllowNew bool `json:"allowNew"` // Create files and folders
AllowEdit bool `json:"allowEdit"` // Edit/rename files
AllowCommands bool `json:"allowCommands"` // Execute commands
Permissions map[string]bool `json:"permissions"` // Permissions added by plugins
// Commands is the list of commands the user can execute.
Commands []string `json:"commands"`
}
User contains the configuration for each user.
 Source Files
¶
Source Files
¶
 Directories
¶
Directories
¶
| Path | Synopsis |
|---|---|
|
caddy
|
|
|
filemanager
Package filemanager provides middleware for managing files in a directory when directory path is requested instead of a specific file.
|
Package filemanager provides middleware for managing files in a directory when directory path is requested instead of a specific file. |
|
cmd
|
|
|
Package dir implements a FileSystem interface using the native file system restricted to a specific directory tree.
|
Package dir implements a FileSystem interface using the native file system restricted to a specific directory tree. |